| vscode笔记(一) | 您所在的位置:网站首页 › vscode 注释 › vscode笔记(一) |
vscode笔记(一)
|
VsCode 自动生成文件头部注释和函数注释 作者:狐狸家的鱼 本文链接:vscode自动生成文件头部注释和函数注释 GitHub:sueRimn 1、安装插件KoroFileHeader
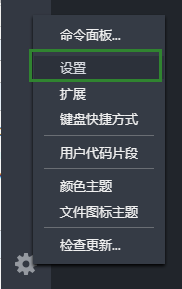
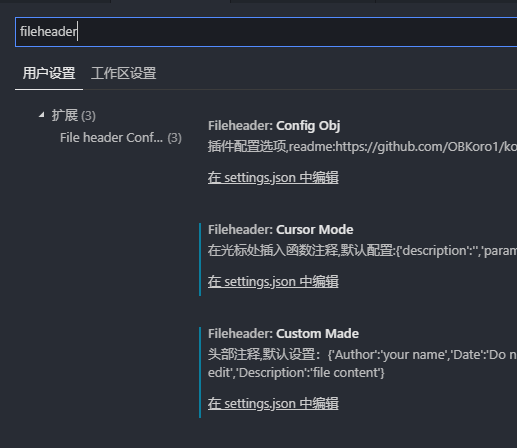
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”,
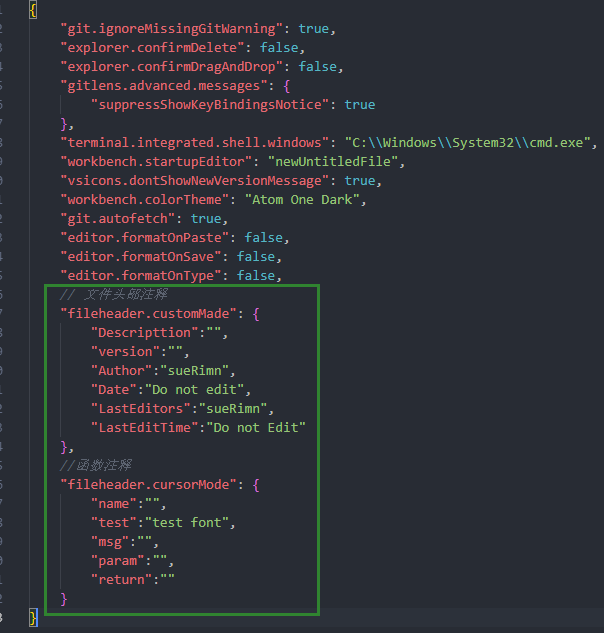
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置:
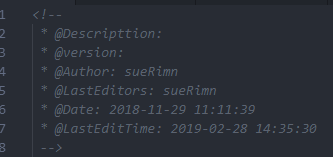
(1)文件头部注释 快捷键:crtl+alt+i(window),ctrl+cmd+t (mac) 生成样式如下:
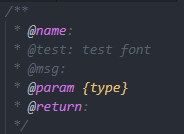
(2)函数注释 快捷键:ctrl+alt+t (window), ctrl+alt+t(mac) 函数注释不一定生成在头部,自己把控 生成样式如下:
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |